網頁設計

語法結構介紹
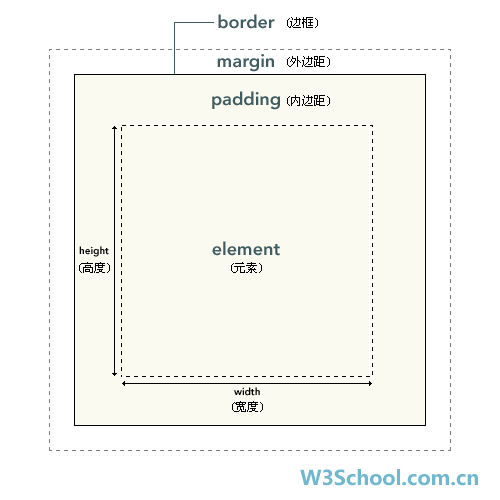
margin(外邊距)
- (1)margin-left:1px; 左
- (2)margin-right:1px; 右
- (3)margin-top:1px; 上
- (4)margin-bottom:1px; 下
- (5)margin:1px; 四邊統一
- (6)margin:1px 2px; 上下、左右
- (7)margin:1px 2px 3px; 上、左右、下內
- (8)margin:1px 2px 3px 4px; 上、右、下、左
注意:任何版本IE都不支援屬性值“inherit”
padding(內邊距)
- (1)padding-left:1px; 左
- (2)padding-right:1px; 右
- (3)padding-top:1px; 上
- (4)padding-bottom:1px; 下
- (5)padding:1px; 四邊統一
- (6)padding:1px 2px; 上下、左右
- (7)padding:1px 2px 3px; 上、左右、下內
- (8)padding:1px 2px 3px 4px; 上、右、下、左


 【網頁公司話術大公開】教你一招看破網頁公司同業話術
【網頁公司話術大公開】教你一招看破網頁公司同業話術