網頁設計

border style
border 針對四個邊的屬性。
border-style 邊框的樣式或單獨地為各邊設置邊框樣式。
border-width 所有邊框設置寬度或單獨地為各邊邊框設置寬度。
border-color 所有邊框中可見部分的顏色為 4 個邊分別設置顏色。
border-bottom 用於把下邊框的所有屬性設置到一個聲明中。
border-bottom-color 下邊框的顏色。
border-bottom-style 下邊框的樣式。
border-bottom-width 下邊框的寬度。
border-left 左邊框的所有屬性設置。
border-left-color 左邊框的顏色。
border-left-style 左邊框的樣式。
border-left-width 左邊框的寬度。
border-right 右邊框的所有屬性設置。
border-right-color 右邊框的顏色。
border-right-style 右邊框的樣式。
border-right-width 右邊框的寬度。
border-top 上邊框的所有屬性設置。
border-top-color 上邊框的顏色。
border-top-style 上邊框的樣式。
border-top-width 上邊框的寬度。
邊線的樣式
border-style:solid /*實線框*/
border-style:dotted /*點線框*/
border-style:dashed /*分段線*/
border-style:double /*雙線框*/
border-style:groove /*立體內凸框*/
border-style:ridge /*立體浮凸框*/
border-style:inset /*凹框*/
border-style:outset /*凸框*/
border-top: 上框線
border-bottom: 下框線
border-left: 左框線
border-right: 右框線
border: 四邊框線
border-width: 邊線寬度
我們可以使用 border-width 屬性為邊框指定寬度。 有兩種方式可以指定長度值,ex. 2px 或 0.1em
或使用關鍵字之一,分別是 thin 、medium(默認值) 和 thick。
CSS 沒有定義這3個關鍵字的具體寬度


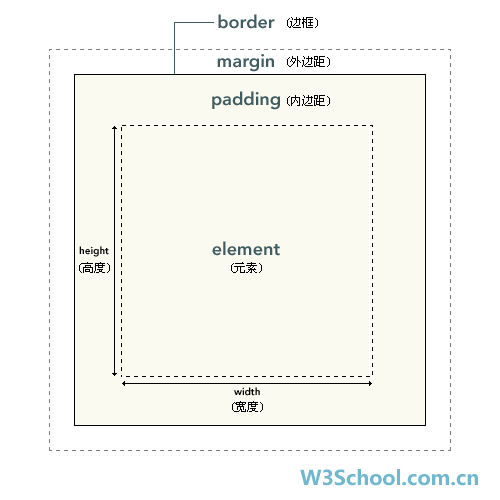
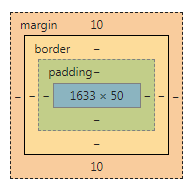
 網頁設計基礎知識:Margin 和 Padding 到底差在哪裡?
網頁設計基礎知識:Margin 和 Padding 到底差在哪裡?