HTML簡介
HTML是一種網頁使用的『超文字標示語言』,是一種描述超文件的註記語言SGML它具有超文字 (HyperText)、超連結 (HyperLink)、超媒體 (HyperMedia) 的特性,透過 HTTP ( HyperText Transfer Protocol) 網路通訊協定,便能夠在世界各地透過 WWW (World Wide Web) 的架構做跨平台的交流。可以在網頁中加入所有HTML語言可支援的方式,加入表格、表單、圖片、文字、連結、程式使畫面豐富。
以蓋房子來比喻,超文件標示語言(HTML)是建立網站的主要地基。
HTML是屬於基礎的標記示語言,且需要記住數十種建置網頁格式樣式等指令。
當您準備製作一個網站,不妨先從外觀、功能等優先考量,先規劃出樣貌,才能幫助我們置做網站時更能具體想像出。
撰寫HTML的基礎
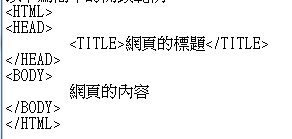
以下為簡單的開頭範例:

網頁的內容
「頭頂」的部分是由
head標籤來指定它,此於規範整體網頁設計相關資訊,而這些資訊通常不會直接呈現於網頁畫面內。
「頭頂」的部分還包含了
「身體」部分是由body所指定,此標籤顯示真正呈現出網頁的內容。
顯示程式碼
上面的編碼是一個非常基本、幫助每個網頁組成的例子。如您所見,這個編碼以<html>開始,而這代表著<html>裡面的所有內容都是HTML編碼。接著是<head>,這是HTML文件的標題。再來是<title>,這是會顯示在瀏覽器上方的網頁標題。最後則是<body>,包含網頁內所有的內文。
基本的標籤並不是太多,所以並不難學。很多人認為不需要學習 HTML 的標籤,若您使用 WYSIWYG 的 HTML 編輯器製作出來的,可能有下列問題:
- 1.在幾種主要的網頁瀏覽器(IE、Firefox、Netscape等)呈現的效果可能截然不同。
- 2.不方便插入 JavaScript 或 VBScript 的程式碼。
- 3.不方便插入 ASP 的程式碼。
- 4.HTML 的原始碼不夠精簡,導致頻寬的浪費。
- 5.編輯器可能不完全是 WYSIWYG,導致時間的浪費。
以上HTML入門前需要有的基礎知識,而以下我們列了幾點更需要注意的事項:
註冊網域
請參考我們的 註冊網域 頁面內的步驟來設定網域。
網站託管
意即允許用戶讓其他公司儲存和維護的網站。
且依據您的供應商可提供的服務,而您不一定需要一個網站託管商。
先向服務供應商詢問看他們提供的服務是否可媲美網站託管商所提供的。
當您準備與網站託管商合作時,我們建議您先與他們檢視以下的訊息:
1.『網域註冊』-可否讓您的有自己的域名,如:www.abc.com.tw,並參考他們向您報價的設置費用。
2.『郵件轉發』-將郵件從使用者名@yourdomain.com轉發到另一個郵件地址。
3.『換託管商』-檢視他們關於換託管商的政策,若未來有需求的話,該怎麼進行。
4.『頻寬限制』-您必須要知道所有託管商都會限制流量,並確定它的流量不會讓您的網站爆掉不能看。


 -
-