首先,近期GOOGLE在2019年1月9號更新了PageSpeed Insights的相關資訊,
現在就讓我們了解一下此次更新後的重點吧!
我們將拆成上、下篇來介紹這次的更新:
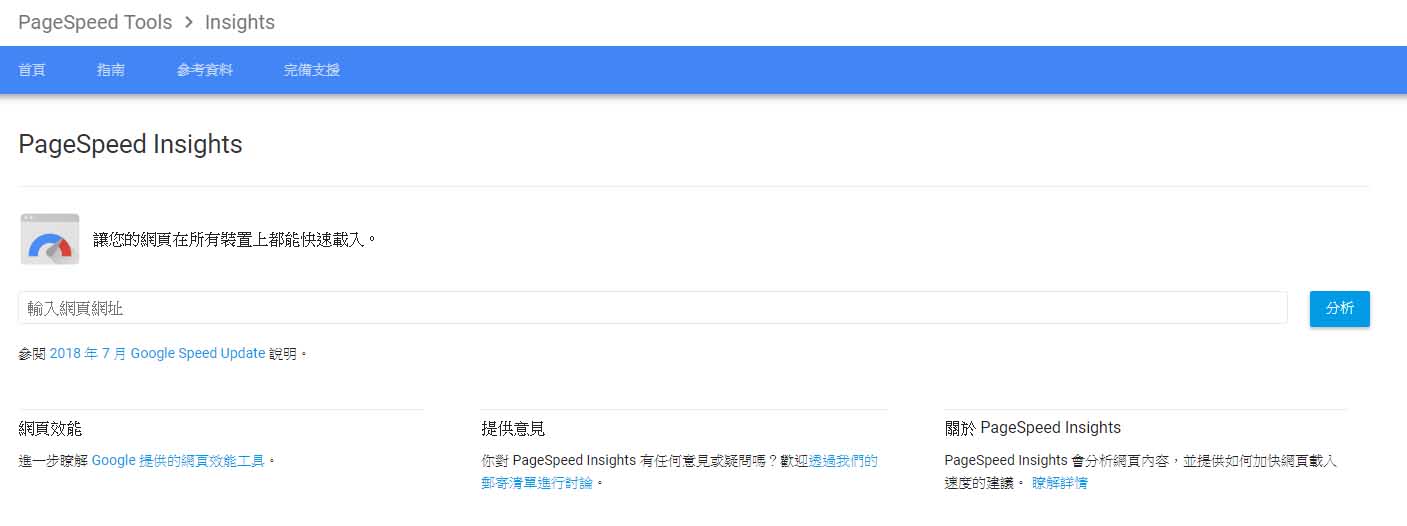
關於PageSpeed Insights - Googleseo教學重點
PageSpeed Insights報告移動和桌面設備頁面的實際性能,以下就讓我們來提供關於如何改進該頁面的建議。
您的速度分數
PageSpeed Insights包含Chrome用戶體驗報告(CrUX)中的數據以顯示有關頁面的實際性能數據。 PSI報告了兩個指標:第一個內容畫圖(FCP)和DOMContentLoaded(DCL)。
(來源:https://developers.google.com/speed/pagespeed/insights/?hl=zh-TW)
每個度量(FCP或DCL)的中間值與CrUX報告監控的所有頁面進行比較。每個度量都分配一個類別,具體取決於它在分佈中的位置:
1快速:指標的中值是所有頁面加載中最快的三分之一。
2慢:度量標準的中值是所有頁面加載中最慢的三分之一。
3平均值:該指標的中值位於所有頁面加載的中間三分之一中。
4總體速度分數通過查看每個度量的類別來計算:
5快速:如果網頁的每個指標都是快速的。
6緩慢:如果頁面的任何度量標準都很慢。
7平均:所有其他情況。
關於頁面負載分配
Page Load Distribution部分顯示了該頁面的FCP和DCL度量在CrUX數據集中的分佈情況。每個度量的分佈分為三類:快速(最快第三),平均(中間三分之一)和慢(最低三分之一)。發行版每週更新一次。
總優化分數 - Google SEO優化教學要點
PageSpeed Insights會評估頁面遵循常見性能最佳實踐的情況,併計算0-100的分數以評估其性能餘量。它評估一個頁面是否可以在網站架設兩個方面提高其性能唷:
1.時間到折疊加載:從用戶請求新頁面到瀏覽器呈現上述內容的那一刻為止的時間。
2.全頁加載的時間:從用戶請求新頁面到頁面完全呈現在瀏覽器的那一刻的經過時間。
3.評分被分為好,中或低。該計算假定開發人員想要保持頁面的外觀和功能。
評比-好:該頁面應用了大多數性能最佳實踐,並且進一步優化的空間很小。該頁面得分80或以上。
評比-中:該頁面缺少一些常見的性能優化,並且存在用於優化的中等空間。頁面得分在60到79之間。
評比-低:頁面未優化,並且存在相當大的優化空間。頁面得分介於0和59之間。
而Google關鍵字優化評分評估頁面的性能淨空。速度較慢的頁面可能具有較高的優化分數,它相對於頁面使用的資源總量具有較低的渲染攔截資源比率。在另一方面,快速頁面可能具有較低的優化分數,這是因為它具有相對於其總資源的大量渲染阻塞資源。


 -
-